DOM 이란? (feat javascript CRUD)
DOM 이란?
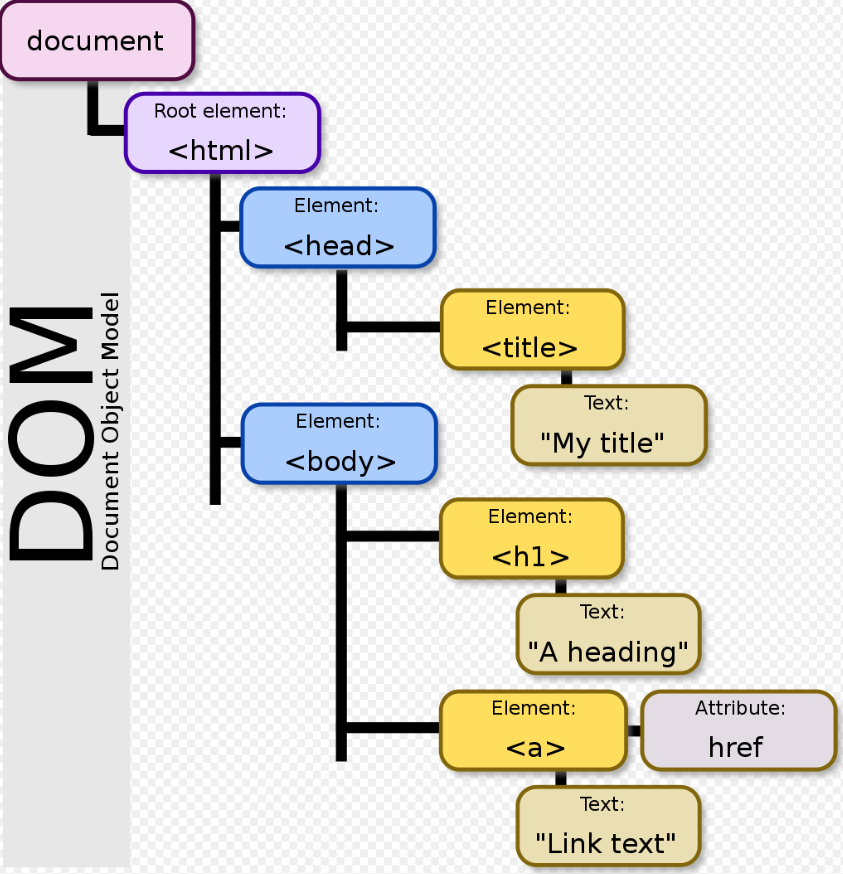
Document Object Model의 약자입니다. 변수를 저장할 수도, For문을 실행할 수도 없는 HTML 요소들을 javascript로 조작하기 위해 필요한 모델입니다. HTML을 부모노드와 자식노드로 구성된 하나의 트리로 모델화 하는 것입니다.
웹 브라우저는 서버로 부터 HTML 파일을 받아 DOM tree를 구성합니다. 동일한 원리로 CSS 파일을 받아 CSSDOM tree를 구성한 후 사용자에게 적합한 화면을 디스플레이 하게 됩니다. HTML과 CSS를 조작하는 언어는 javascript입니다. js를 이용해 DOM CRUD를 조작할 수 있습니다.
HTML 요소들을 조작하기 위해 사용되는 javascript는 HTML의 <script></script> 태그로 삽입이 됩니다. 웹 브라우저가 HTML 파일을 파싱하는 과정에서 <script> 태그를 만나면 parsing 작업을 중지하고 javascript 소스를 실행하게 됩니다. 즉 모든 HTML의 요소들이 parsing이 완료된 후에 <script>를 실행해야 하기 때문에 body 태그가 끝나는 바로 앞에 <script>태그를 위치시켜야 합니다.

DOM 분석하기
웹 브라우저에서 DOM을 분석할 수 있습니다.
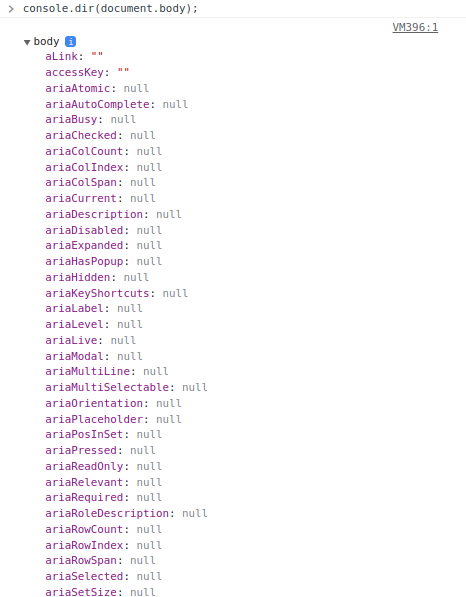
document.body의 속성을 한번에 조회할 수 있습니다. 출력된 객체 중에서 children 속성을 찾을 수 있습니다. body 태그 하위에 존재하는 children 객체를 조회하는 작업입니다.
console.dir(document.body)

DOM CRUD(Create, Retrieve, Update, Delete)
프로그램을 작성할 때 가장 기본이 되는 기능이 바로 CRUD입니다. DOM 모델에서도 CRUD를 javascript를 통해 구현할 수 있습니다.
CREATE
새로운 노드를 생성하기 위해서는 createElement 속성을 이용합니다. document 내의 새로운 div 태그를 생성합니다.
document.createElement('div');
javascript에서 새로 생성한 element를 변수에 담아 작업합니다.
var element = document.createElement('div');
새로 생성한 Element는 어떤 노드에도 연결이 되어 있지 않은 상태입니다. 특정 태그에 연결시켜 주기 위해 append 예약어를 사용합니다. 새로 생성한 element를 body 태그 하위에 연결해줍니다.
document.body.append(element);
append vs appendChild ?
append는 노드 객체 뿐만 아니라 일반 텍스트까지 받을 수 있습니다. 아래 처럼 노드 객체(일반 Elements) 뿐만 아니라 "hello"라는 텍스트 까지 받을 수 있습니다. 또한 여러개의 객체를 매개변수로 받을 수 있습니다.
const testDiv = document.createElement("div");
const span = document.createElement("span");
const p = document.createElement("p");
// append 예약어는 여러개의 객체를 받을 수 있습니다.
document.body.append(testDiv, "hello", span, p);
반면 appendChild는 노드객체만 유일하게 매개변수로 받을 수 있습니다. 또한 여러개의 객체가 아닌 단 하나의 노드 객체만 받을 수 있다는 차이점이 있습니다.
RETRIEVE
DOM내의 특정 Element를 조회하기 위해서 querySelector 예약어를 사용합니다. 클래스와 이름 , 태그명을 가지고 조회가 가능합니다.
// Search By Tag Name
document.querySelector('div');
// Search By ID
document.querySelector("#ID_NAME");
// Search By Class
document.querySelector(".CLASSS_NAME");
Class의 경우 여러개의 Element 속성을 가질 수 있기 때문에 querySelectorAll 예약어를 사용합니다. 조회된 Elements는 유사 배열(Array-like Object)로 조회됩니다. 유사 배열이기 때문에 forEach 문을 사용할 수 있습니다.
const Elements = document.querySelectorAll(".CLASS_NAME");
Elements.forEach((item)=>{
console.log(item);
})
UPDATE
Element내의 값을 변경하기 위해서는 textContent 예약어를 사용합니다.
const element = document.querySelector("#ID_NAME");
element.textContent = "value";
Element에 클래스 속성을 추가해 줄 수 있습니다. 특정 Element에 클래스를 추가하기 위해서는 classList 예약어를 사용합니다. remove 예약어를 사용해 기존 클래스를 제거해줄 수도 있습니다.
const element = document.querySelector("#ID_NAME");
// 새로운 클래스 추가
element.classList.add('new_class_name');
// 기존 클래스 제거
element.classList.remove('new_class_name');
UPDATE에는 innerHTML, innerText, textContent 3가지 옵션이 존재합니다.
- innerHTML : Element 내의 HTML 소스를 가져옵니다.
- innerText : style이 적용되어 사용자가 웹 브라우저에서 보는 Text를 가져옵니다. 만약 style.display = 'none'이 적용되어 있다면 아무런 텍스트도 가져오지 않습니다.
- textContent : style에 상관없이 해당 Element 내의 텍스트를 그대로 가져옵니다.
DELETE
Element를 제거하기 위해서는 remove() 함수를 사용합니다.
const element = document.querySelector("#ID_NAME");
element.remove();
Element 아래 하위 childrens 노드들이 여러개가 있다면 while문을 사용해서 반복 삭제 구조문을 만들어줍니다. container element 하위 첫번째 자식노드가 모두 제거될 때 까지 while문을 실행해서 제거합니다.
const container = ducument.querySelector('#container');
while(container.firstChild){
container.removeChild(container.firstChild);
}