반응형

1.
생성자 함수로 인스턴스를 생성하게 되면,
변수와 메소드를 중복 소유하는 현상이
발생하게 된다. 이는 중복에 의한 불필요한,
메모리 낭비가 발생하게 되어 프로그램의
성능을 저하시키는 원인이 된다.
자바스크립트는 프로토타입 prototype을
기반으로 하여 상속을 구현한다.
생성자 함수가 생성하는 모든 인스턴스는
인스턴스 자신의 상위 객체인 생성자
함수의 prototype을 상속받게 된다.
다시,
모든 객체는 [[Prototype]]이라는 내부슬롯을
가지고 있다. 모든 객체는 '__proto__' 접근자
프로퍼티를 통해서 자신의 프로토타입, 즉
[[Prototype]] 내부 슬롯에 간접적으로
접근할 수 있다.
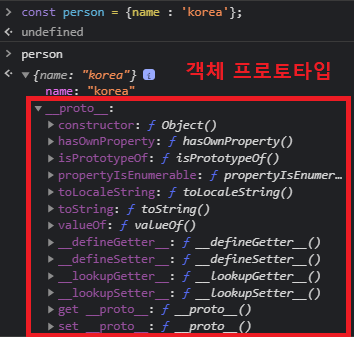
일반 적인 객체의 프로토타입은 다음과 같다.
person 객체의 [[Prototype]] 내부 슬롯이
가리키는 객체인 Object.prototype에
접근하기 위해서 '__proto__' 접근자
프로퍼티를 사용한 결과값이다.

모든 객체는 상속을 통해서
Object.prototype.__proto__ 접근자 프로퍼티를
사용할 수 있다.
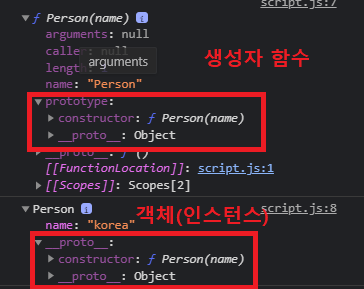
2.
모든 프로토타입은 constructor 프로퍼티를 가진다.
생성자 함수의 prototypedms 생성할 객체의
프로토타입을 가리킨다.
일반객체를 포함한 모든 객체는 __proto__프로퍼티를
가진다.
생성자함수로 만들어진 객체(인스턴스)의 프로토타입을
__proto__접근자 프로퍼티로 확인해보면, 생성자함수의
prototype의 프로토타입과 동일한 결과갑을 얻을 수 있다.

반응형
'Programming > JavaScript' 카테고리의 다른 글
| JavaScipt 오버로딩 vs 오버라이딩 (0) | 2021.10.29 |
|---|---|
| JavaScript 프로토타임 체인이란? (0) | 2021.10.29 |
| JavaScript 객체 생성방식의 종류? (0) | 2021.10.29 |
| JavaScript global variable을 최소로 사용해야 하는 이유 (0) | 2021.10.27 |
| JavaScript 기초 문법 #6 프로퍼티, 함수 일급객체, 프로토타입, 빌트인 객체, this, 실행 컨텍스트, 렉시컬 스코프, 클로저 (0) | 2021.10.25 |
| JavaScript 기초 문법 #5 let, const 변수 (0) | 2021.10.20 |




댓글