
# 원시타입과 객체 타입의 차이점
- 원시타입의 값은 변경 불가능한 값이다. 객체 타입 값은 변경 가능한 값이다.
- 원시값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제값이 저장된다. 객체를 변수에 저장하면 변수(확보된 메모리 공간)에는 참조값이 저장된다.
- 원시값의 변수를 다른 변수에 할당하면 원본의 원시값이 복사되어 전달된다. 객체 변수를 다른 변수에 할당하면 원본의 참조값이 복사되어 전달된다.
변수와 같은 식별자Identifier는 값이 아니라 메모리 주소를 기억한다.
즉 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
원시값을 갖는 변수를 할당하면,
두 변수의 원시 값은 서로 다른 메모리
공간에 저장된 별개의 값이 된다.
어느 한쪽에서 값을 변경하더라도,
간섭이 발생하지 않는다.
객체는 프로퍼티의 개수가 정해져 있지 않다.
동적으로 추가되고 삭제할 수 있다.
프로퍼티 값에는 제약이 없다.
객체는 원시값과 같이 확보해야 할
메모리 공간의 크기를 사전에
정의하지 않는다.
객체를 복사하는 경우
참조값(참조값이 저장된 메모리 주소)을
복사하여 새로운 메모리 할당이 이루어
진다.
여기서 문제는
원본 객체 변수와 복사된 객체 변수 모두
동일한 참조값을 참조한다는 것이다.
즉 원본 객체에서 수정을 하던
복사된 객체에서 객체 값을 수정하던
둘다에 반영된다는 것이다.
동일한 참조값을 참조하기 때문에
발생하는 부작용이다.

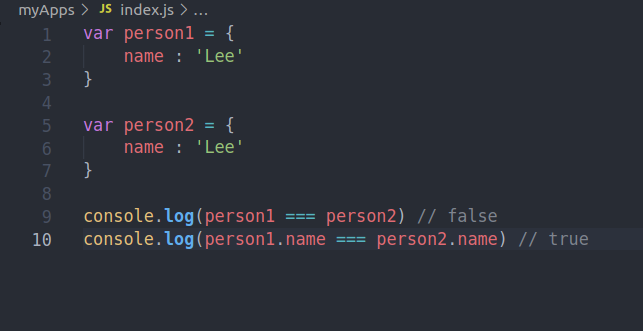
person1 변수와 person2 변수가 가리키는
객체는 내용은 같지만 다른 메모리 주소의
참조값을 가진다.
반면 객체의 값은 원시값만 비교하는 로직이기
때문에 결과값이 true로 반환된다.
# 함수
리터럴은 사람이 이해할 수 있는 문자 또는
약속된 기호를 사용해 값을 생성하는 표기 방법을
말한다.
함수는 기본적으로 객체다.
함수는 함수 이름으로 호출하는 것이 아니라,
함수 객체를 가리키는 식별자로 호출한다.
자바스크립트 함수는 일급객체다.
일급객체란 값의 성질을 갖는 객체를
말한다.
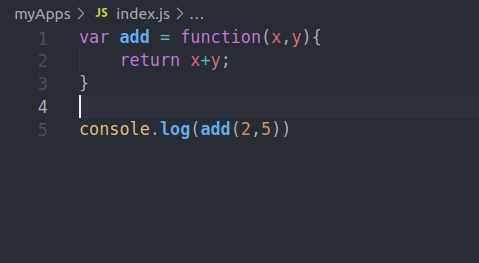
# 함수 표현식
함수는 일급 객체이므로 함수 리터럴로 생성한
함수 객체를 변수에 할당 할수도 있고, 배열의
요소가 될 수도 있고, 프로퍼티 값이 될 수도 있다.
함수표현식은 다음과 같다.
함수 리터럴의 함수 이름은 생략할 수 있다.
어차피 자바스크립트에서 함수를 실행할 때
함수자체의 이름이 아닌, 함수 객체가 할당된
변수 식별자의 이름을 참조하기 때문이다.

# 함수 선언문 vs 함수 표현식
함수 선언문은 '표현식이 아닌 문'이고
함수 표현식은 '표현식인 문'이다.
함수 선언문은 바로 호출이 가능하지만,
함수 표현식은 호출이 불가능하다.
함수 생성시점이 다르기 때문이다.
함수 선언문은 런타임 이전에 자바스크립트
엔진에 의해 미리 생성된다. 그리고 자바스크립트
엔진은 함수 이름과 동일한 이름의 식별자를
암묵적으로 생성하고, 생성된 함수 객체를
할당하게 된다.
함수 선언문이 마치 코드 맨 앞으로 당겨온것처럼
실행되는 자바스크립트 특징을
함수 호이스팅function hoisting 이라고 한다.
# 함수 호이스팅 vs 변수 호이스팅
함수 호이스팅과 변수 호이스팅 모두 런타임 이전에
자바스크립트 엔진에 의해 식별자를 생성한다는
공통점을 가지고 있다.
하지만 함수 호이스팅은 함수 객체로 초기와 되지만,
변수 호이스팅은 'undefined'으로 초기화된다.
변수 할당문의 값은 실제로 할당문이 실행되는
시점, 즉 런타임에 평가되어 할당이 이루어진다.
함수 표현식 또한 변수 호이스팅을 따르기 때문에,
런타임 시점에 함수 객체가 할당되는 것이다.

'function sub'를 보면 undefined으로 초기화 되었다가,
함수 객체가 할당되는 런타임 이전에 호출이 이루어져
TypeError를 발생시키고 있다.
# 함수 매개변수
자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
자바스크립트는 동적 타입언어이기 때문에, 매개변수 타입을 사전에 정의할 수 없다.
# 콜백 함수
함수의 매개변수를 통해 다른 함수의내부로 전달되는 함수를
콜백 함수(Callback function)이라 한다.
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받는
함수를 고차 함수(Higher Order Function)이라 한다.
콜백함수는 고차 함수에 의해 호출되며,
고차 함수는 필요에 따라 콜백 함수에 인수를
전달할 수 있다.
콜백함수와 고차함수의 전형적인 예로
EventListener를 찾아볼 수 있다.
'myButon'을 클릭할 경우
익명함수인 콜백함수를 실행하게
되는 전형적인 문법이다.
document.getElementById('myButton').addEventListener('click', function(){
...
})'Programming > JavaScript' 카테고리의 다른 글
| JavaScript global variable을 최소로 사용해야 하는 이유 (0) | 2021.10.27 |
|---|---|
| JavaScript 기초 문법 #6 프로퍼티, 함수 일급객체, 프로토타입, 빌트인 객체, this, 실행 컨텍스트, 렉시컬 스코프, 클로저 (0) | 2021.10.25 |
| JavaScript 기초 문법 #5 let, const 변수 (0) | 2021.10.20 |
| JavaScript 기초 문법 #4 함수 스코프, 전역변수 문제점 (0) | 2021.10.20 |
| JavaScript 기초 문법 #2 제어문, 객체 (0) | 2021.10.14 |
| JavaScript 기초 문법 #1 변수, 데이터타입, 연산자 (0) | 2021.10.14 |





댓글