
서비스를 배포하기 위해서는 서버환경이 필요하다.
웹사이트가 실행될 수 있는 컴퓨터 하드웨어(IaaS)를
사용하거나, 플랫폼 형식으로 호스팅 서비스를 제공
하는 (PaaS)를 사용해야 한다.
물론 호스팅 업체를 선택할 때는 본인의 사이트의
트래픽과 데이터 사용량을 예상해야 한다. 또한
다음 사항을 체크해봐야 한다.
또한 서버 컴퓨터 다운그레이드 / 업그레이 비용 규모나
사이트 관리용으로 제공되는 도구(SFTP, FTP 등)의 안전도를
체크해봐야 한다.
본인 웹사이트를 배포할 수 있는 호스팅 서버시를 제공
하는 곳은 대표적으로 Heroku, AWS, MS Azure, Python Anywhere등이
있다.
1. Django 가상환경 만들기
프로젝트를 진행할 때 모든 라이브러리를 다 포함하는
가상환경을 만들어 진행하는 것이 작업상 상당히
편리하다.
python -m venv "가상환경이름"이 가상환경 내부의 프로젝트 폴더를 만들고,
앱을 만들어서 Django 전체 골격을 짜준다.
# Django project create
python-admin startproject "프로젝트이름"
# Django app create
pyhton-admin startapp "앱 이름"
Heroku
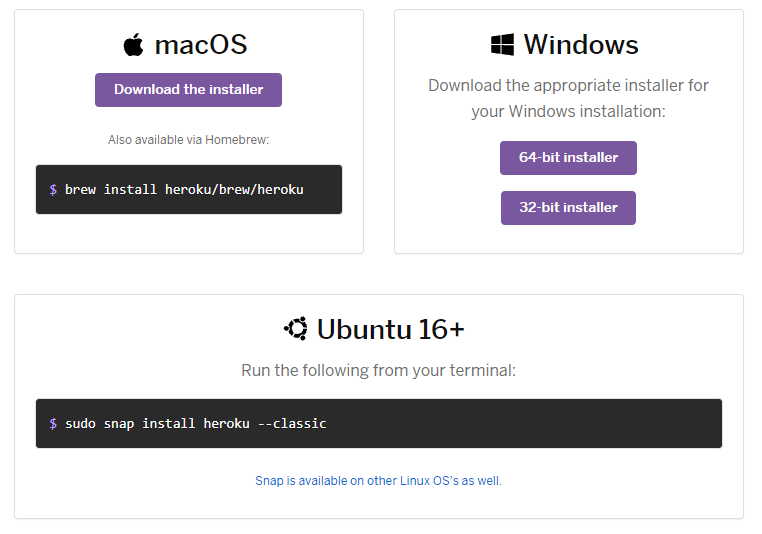
2. 설치
맥이나 리눅스를 사용한다면 cmd에서 설치하면된다.
윈도우는 가급적이면 아래 링크에서 installer를 다운받아
설치하는게 정신건강에 도움이 된다.
(이 참에 맥을 사야되나..)
pip install heroku
혹은
pip install gunicorn django-heroku
3. runtime.txt 만들기
현재 본인의 파이썬 ver을 입력해준다.
python-3.9.7
4. Procfile 만들기
web gunicorn 프로젝트이름.wsgi:application --log-file -
5. requirements.txt 만들기
웹 사이트 프로젝트에서 사용하는 모든 패키지를
호스팅 서비스에 옮기기 위한 파일이다.
pip freeze > requirements.txt
6. settings.py 수정
# import 수정
import django_heroku
import dj_database_url
# HOST 환경 수정
ALLOWED_HOSTS = [*]
# DATABASES수정
DATABASES = {
'default' : dj_database_url.config()
}
#Heroku 환경 추가
# 맨 마지막줄 추가
django_heroku.settings(locals())
7. 로그인
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com
heroku account가 있다면 다음 명령을 치면
바로 웹으로 연결된다. log in 해주면
heroku logincmd에서 로그인 완료를 확인한다.

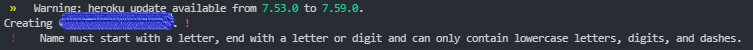
8. New App 생성
Heroku 안에서 앱을 만들 때 기존 repository에
있는 이름을 사용하면 안된다. 무조건 새로운
이름을 만들어줘야 한다.
여기서 이름은 Heroku 안에서 보이는 앱을
말한다.
Heroku 앱 이름은 무조건 소문자만 들어갈 수
있다. 대문자나 아래대시가 있으면 안된다.

heroku create 앱이름
9. Git repository 연결
heroku에서 앱을 만들면 자동으로 Git에 앱이 연결된
형태가 된다. 앱을 생성하면 나오는 git url이 앱이
탑재된 git 의 url이다.
# 깃 외부 repo 확인
git remote -v현재 Heroku 상 repository가 없다면 remote repo를
새로 만들어줘야 한다.
git remote add heroku "heroku git url"
10. 앱에 데이터베이스 추가하기
기존에 앱과 연결된 데이터베이스가 있는지 확인
heroku addons
heroku에 postgresql을 제공한다.
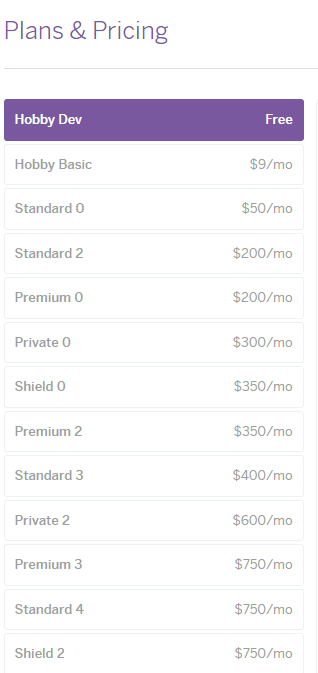
heroku addons:create heroku-postgresql:hobby-dev여기서 <PLAN_NAME>은 heroku에서 제공하는
서비스 종류의 이름이다. heroku는 서버 환경별로
다양한 옵션을 제공하고 있다.
무료 티어는 Hobby Dev이다.

무료버젼으로 postgresql을 heroku에 제공한다.
heroku addons:create heroku-postgresql:hobby-dev

추가적으로
Heroku에서는 다양한 언어를 지원하고 있다.
본인에게 맞는 빌드팩이 필요하다.
Django 프로젝트를 진행한다면,
파이썬을 빌딩팩으로 세팅해줘야 한다.
heroku create myapp --buildpack heroku/python
11. Git Push
이제 git heroku repository에 푸쉬를 해야 한다.
# git 상태확인
git status .
#git 파일 추가
git add .
#git commit
git commit -m "new app started"
#git remote 버젼 확인
git remote -v
#git 푸쉬
git push heroku main
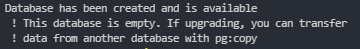
12. Database Migration 작업
새로 만들어진 Heroku addons postgresql에
DB를 마이그레이션 해줘야 한다.
로컬에서 DB작업을 다 했음에도 불구하고,
Heroku에서 다시 DB 마이그레이션을
해주는 이유는 불필요한 Error를 줄이기
위함이다.
#migration 생성
heroku run python manage.py makemigrations
#migrate run
heroku run python manage.py migrate
13. Log File 확인
#heroku log file 확인
heroku logs --tail --app "앱 이름"

14. 주의사항
git init을 하거나,
git push를 하는 경우
항상 모든 디렉토리를 가지고 있는
루트 디렉토리에서 모든 명령을
실행해야 한다.
프로젝트 상위 디렉토리에서
git init을 진행하거나,
git push를 진행하면
fatal error를 계속 만나게 된다.
15.정리
1. setting.py{
1) import dj_database_url
2) import django_heroku
3) ALLOWED_HOSTS=['*']
4) DATABASES = {'default' : dj_database_url.config()}
5) django_heroku.settings(locals())
}
2. pip install gunicorn django-heroku
3. runtime.txt
1) python 3.9.7 (O)
2) python-3.9.7
4. Create Profile{
web gurncorn todo_list_app_proj.wsgi:application --log-file -
5. Create requirements.txt {
pip freeze > requirements.txt
6. heroku login
7. heoku craete AppName
8. git init
9. git add / commit /push
10. heroku addons:create heroku-postgresql:hobby-dev
11. heroku run python manage.py makemigrations
12. heroku run python manage.py migrate'Programming' 카테고리의 다른 글
| django.db.utils.ProgrammingError: 오류: "auth_user" 이름의 릴레이션(relation)이 없습니다LINE 1: SELECT (1) AS "a" FROM "auth_user" WHERE "auth_user"."userna... (0) | 2021.10.01 |
|---|---|
| Django project setting 순서 및 방법 (0) | 2021.10.01 |
| [database] heroku VS django (0) | 2021.09.29 |
| programming을 잘하는 7가지 방법 (0) | 2021.09.29 |
| Django 시작 전 반드시 알아야 할 것 들 (0) | 2021.09.28 |
| [python] Tetris Game space bar hard drop implementation (0) | 2021.09.26 |




댓글