반응형
1. CSS BOX 모델
CSS에는 박스모델 4가지 기본 개념이 있다.
Margin : 컨텐츠를 기준으로 외부와의 공간 개념이다.
Padding : 외곽선을 기준으로 콘텐츠와의 공간 개념이다.
Border : 컨텐츠 외곽선을 뜻한다.
Content : IMG + TEXT로 구성된 컨텐츠다.
간격을 조절할 때 내가 어떤 부분의 공간을 조절해야 하는지
margin, border, padding의 개념을 이해하면 훨씬 빠른
작업이 가능하다.

margin과 padding을 사용하는 방법은 기본적으로
동일하다. 숫자를 4개 입력하는 경우가 있다.
순서대로 TOP / RIGHT / BOTTOM / LEFT의
간격을 의미한다.
4가지 방향의 공간을 모두 조절가능하고,
만약 모든 방향의 공간을 동일하게 조정하고
싶다면 값을 하나만 넣어주면 된다.
<style>
body{
margin : 1 2 3 4;
padding : 1 2 3 4;
}
</style>2. CSS "DISPLAY" property
Display는 어떤 조건에서 컨텐츠를 보여줄지,
그리고 어떻게 보여줄지를 결정하는 조건값이다.
기본적으로 디폴트 값은 block과 inline으로 설정
되어 있다. 이는 element에 따라 달라진다.
display : block;block은 새로운 라인에서 시작하게 되며,
항상 100%의 width를 가지는 element가
된다.
block 값을 가진 element는 다음과 같다.
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
display : inline;inline은 새로운 라인에서 시작하지 않는다.
width도 필요한 만큼만 가져간다.
inline의 예시는 다음과 같다.
- <span>
- <a>
- <img>
display : none;none값은 컨텐츠를 숨기는 기능이다.
JS를 통해서 element를 생성하면서
주로 사이드 메뉴 기능 생성에 사용된다.
default값으로 none값을 가지는 element는
<script> 다.
3.FlexBox in CSS
Flexbox 기능이 나오기 전에 이를 구현하기 위해서
아래 모드를 주로 사용했었다. 각 모드별로 코드가
다르고, 사용방법이 달랐다.

- Block, for sections in a webpage
- Inline, for text
- Table, for two-dimensional table data
- Positioned, for explicit position of an element
Flexbox를 사용해서 반응형 웹을 만들기가
훨씬 수월해졌다. 더이상 float이나
positioning을 사용하지 않아도 된다.
flex-direction
flexbox는 컨테이너 내의 컨텐츠를 자유로운 방향으로
구성할 수 있는 기능이다.
flex-direction은 컨테이너 내 컨텐츠들을 세로 방향으로
세울지, 가로 방향으로 정열할지를 결정하는 모드다.
.flex-container {
display: flex;
flex-direction : column;
background-color: whiteblue;
}
flex-direction을 row로 변경하면 다음과 같은 결과를
얻을 수 있다.
.flex-container {
display: flex;
flex-direction : row;
background-color: whiteblue;
}
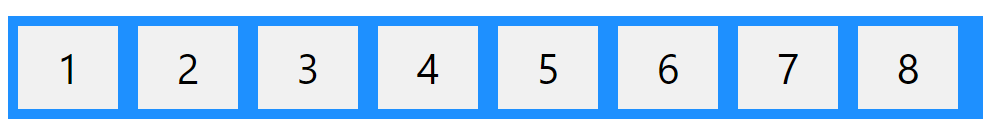
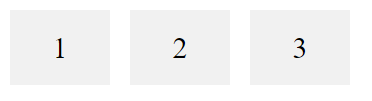
flex-wrap
flex wrap은 컨테이너의 width와 height에 따라서
컨텐츠를 김밥말듯이 감싸주는 기능을 한다.
즉 외부 컨테이너의 size에 따라서 컨텐츠의
정렬 형태도 변경되는 것이다.
.flex-container {
width : 300px;
display: flex;
flex-wrap: wrap;
background-color: DodgerBlue;
}
flex justify-content
flex 내에서
컨텐츠들을 정렬하는 기능을 한다.
## CENTER
.flex-container {
display: flex;
justify-content: center;
}
##START
.flex-container {
display: flex;
justify-content: flex-start;
}
##END
.flex-container {
display: flex;
justify-content: flex-end;
}
##RIGHT
.flex-container {
display: flex;
justify-content: right;
}
##LEFT
.flex-container {
display: flex;
justify-content: left;
}
##BETWEEN
.flex-container {
display: flex;
justify-content: space-betweent;
}
##AROUND
.flex-container {
display: flex;
justify-content: space-aound;
}flex align-items
text를 정렬할 때 가장 많이 쓰이는 요소가
text-align 이다. 이와 비슷하게 flex box내에서
contents를 정렬하는 기능을 한다.
text-align과 는 다르게
컨테이너 내부의 height의 center를 가리킨다.
.flex-container {
display: flex;
height: 500px;
align-items: center;
background-color: DodgerBlue;
}
쉽게 말하면,
align-items 가 세로
justify-content가 가로라
보면 맘이 편하다.
반응형
'Programming' 카테고리의 다른 글
| Django 시작 전 반드시 알아야 할 것 들 (0) | 2021.09.28 |
|---|---|
| [python] Tetris Game space bar hard drop implementation (0) | 2021.09.26 |
| CSS 3분 끝장내기 #2 position ? (0) | 2021.09.24 |
| Git reset commit add push 도중 실수한 경우 되돌리는 방법 (0) | 2021.09.23 |
| Git 작동원리 workflow 이해 (0) | 2021.09.23 |
| Git remote 관리 (0) | 2021.09.23 |




댓글