반응형

UI 설계
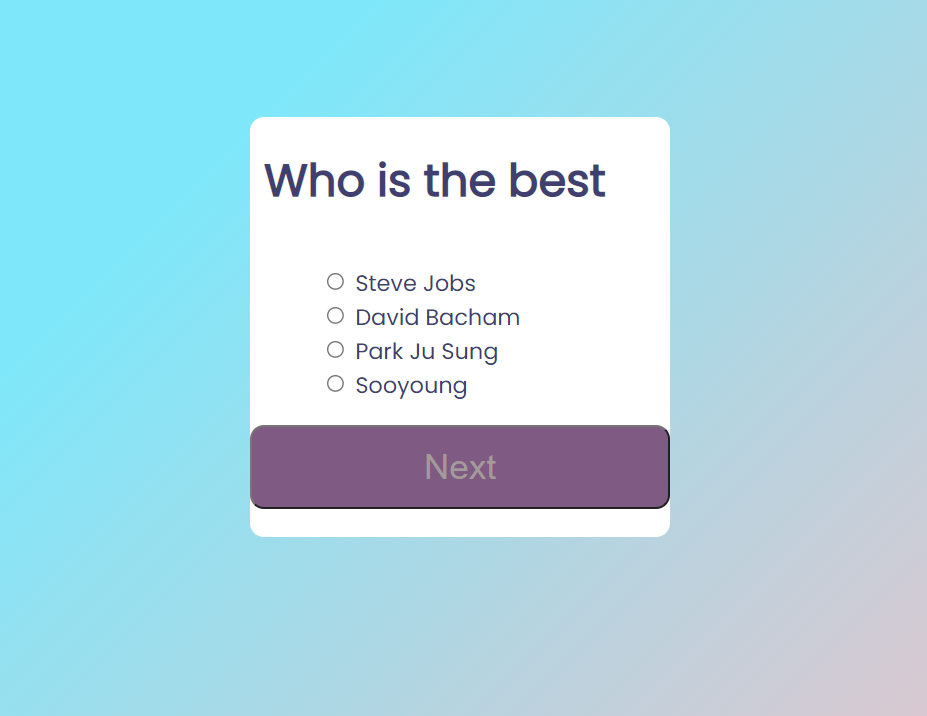
1) 4가지 질문이 출제된다.
2) 각 항목을 선택한 후 Next 버튼을 클릭하면 다음 페이지로 넘어간다.
3) 질문지의 답을 클릭할 때마다 score점수가 올라간다.
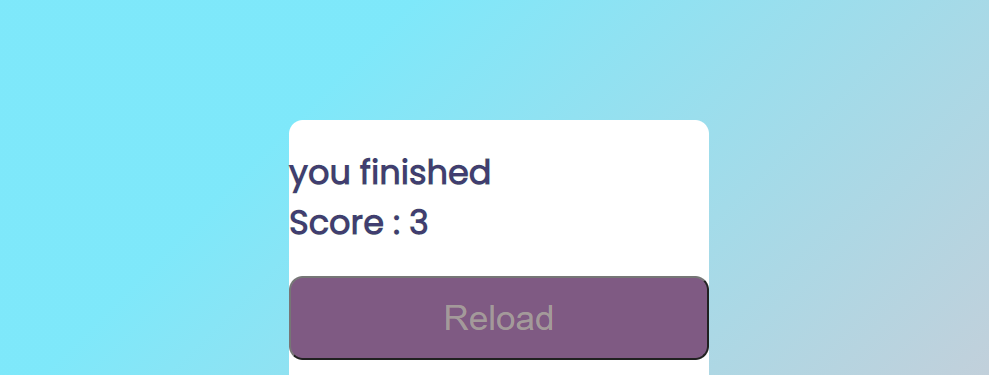
4) 모든 질문지가 완성되고 난 후 score을 표기하고, Reload 기능을 구현한다.

주의사항
1) 선택을 하는 기능은 <input type="radio"> radio 버튼을 이용한다.
2) 선택 후 다음 화면을 넘어갈 때 체크항목을 없애는 기능은 input 태그의 checked속성을 이용한다.
3) 점수는 input태그의 id값과 데이터객체의 항목을 일치시켜 구동시킨다.
4) 버튼을 클릭할 때마다, 버튼의 addEventListener('click', ()=>{}) 메소드를 이용한다.
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Countdwon Timer</title>
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
</head>
<body>
<div class="quiz" id="content-container">
<h1 id='question'>Quiz Application</h1>
<ul>
<li class="a_text" id="a">
<input type="radio" id='a' name='radio'>
<label id='a_label' for="a_name">Qestion</label>
</li>
<li class="b_text" id="b" >
<input type="radio" id='b' name='radio'>
<label id='b_label' for="b_name">Qestion</label>
</li>
<li class="c_text" id="c">
<input type="radio" id='c' name='radio'>
<label id='c_label' for="c_name">Qestion</label>
</li>
<li class="d_text" id="d">
<input type="radio" id='d' name='radio'>
<label id='d_label' for="d_name">Qestion</label>
</li>
</ul>
<button id='button'>Next</button>
</div>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
box-sizing : border-box;
}
body{
font-family : 'Poppins', sans-serif;
background-color: #eec0c6;
background-image: linear-gradient(315deg, #eec0c6 0%, #7ee8fa 74%);
background-size:cover;
color : rgb(65, 62, 112);
align-items : center;
display : flex;
margin : 0;
margin-top : 100px;
padding : 20px;
flex-direction: column;
flex-basis : max-content;
}
h1{
margin-left : 10px;
margin-right : 10px;
}
ul{
margin-left : 10px;
margin-right : 10px;
list-style-type: none;;
}
button {
width : 100%;
height : 20%;
border-radius : 10px;
background-color : #7f5a83;
color : rgb(163, 154, 154);
font-size : 25px;
}
#button:hover {
background-color : #0d324d;
color : rgb(250, 249, 249);
}
#content-container{
width : 300px;
height : 300px;
margin : 0;
display : flex;
flex-direction : column;
flex-basis : max-content;
background-color : white;
border-radius : 10px;
}
JAVASCRIPT
const quizData = [
{
question : 'Who is the best',
a : 'Steve Jobs',
b : 'David Bacham',
c : 'Park Ju Sung',
d : 'Sooyoung',
correct : 'a'
},
{
question : 'Who is the most old?',
a : 'Green Man',
b : 'Blue hat man',
c : 'Lee jae young',
d : 'Park Soo Jin',
correct : 'b'
},
{
question : 'Which company the highest value?',
a : 'Samsung',
b : 'Google',
c : 'Facebook',
d : 'Apple',
correct : 'd'
},
{
question : 'Which country you live in?',
a : 'Korea',
b : 'Japan',
c : 'Taiwan',
d : 'US',
correct : 'a'
}
]
const question_value=document.querySelector('#question');
const a_value = document.querySelector('#a_label');
const b_value = document.querySelector('#b_label');
const c_value = document.querySelector('#c_label');
const d_value = document.querySelector('#d_label');
const nextButton = document.querySelector('#button');
const quiz_ = document.querySelector('.quiz');
var answers = document.getElementsByName('radio');
var currentQuize = 0;
var score = 0;
//initial call;
loadQuiz();
function loadQuiz(){
question_value.innerText = quizData[currentQuize].question;
a_value.innerText=quizData[currentQuize].a;
b_value.innerText=quizData[currentQuize].b;
c_value.innerText=quizData[currentQuize].c;
d_value.innerText=quizData[currentQuize].d;
delSelected();
}
function delSelected(){
answers.forEach((answer)=>{
if(answer.checked){
answer.checked = false;
}else{
answer.checked = answer.checked;
}
})
}
function getSelected(){
let answer = undefined;
answers.forEach((answerEl)=>{
if(answerEl.checked){
answer = answerEl.id;
}
});
return answer;
}
nextButton.addEventListener('click', ()=>{
//get input.id(quizData.correct)
const ans = getSelected();
if(ans){
if(ans===quizData[currentQuize].correct){
console.log(ans);
score++;
}
currentQuize++;
if(currentQuize<quizData.length){
loadQuiz();
}else{
quiz_.innerHTML = `<h2> you finished<br>
Score : ${score} </h2>
<button id='reload_button' onclick="location.reload();">Reload</button>`;
}
}
})
반응형
'Programming' 카테고리의 다른 글
| Git 은 도대체 왜 쓰는 걸까? (0) | 2021.09.21 |
|---|---|
| [async await] 비동기함수 in javascript how to use 어떻게 사용하는가 && 개념 (0) | 2021.09.18 |
| javascript #3 project 나만의 노트 만들기 (0) | 2021.09.17 |
| javascript countdown project + input 태그에서 javascript로 데이터 받아오는 방법 (0) | 2021.09.17 |
| [Web Dev] javascript value 가져오는 방법 (0) | 2021.09.16 |
| [Web Dev] javascript value 가져오는 방법 this 키워드 이용방법 (0) | 2021.09.16 |



댓글